Jak uzyskać więcej zapytań od klientów ze strony www? W dzisiejszym wpisie poruszymy temat map cieplnych, zwanych także heatmapami, które są nieocenionym narzędziem dla Twojej firmy choć jeszcze o tym nie wiesz. Nawet jeśli nie posiadasz zaawansowanych technologii czy narzędzi do analizy zachowania odwiedzających, mapy cieplne mogą dostarczyć Ci cennych informacji, które pomogą w optymalizacji Twojej strony i zwiększeniu ilości telefonów i maili od potencjalnych klientów, którzy są teraz na Twojej stronie.
Ten wpis jest podsumowaniem nagrania na temat map cieplnych (heatmap) i tego, jak pozyskać więcej klientów ze strony internetowej za ich pomocą. Całość możesz obejrzeć tutaj:
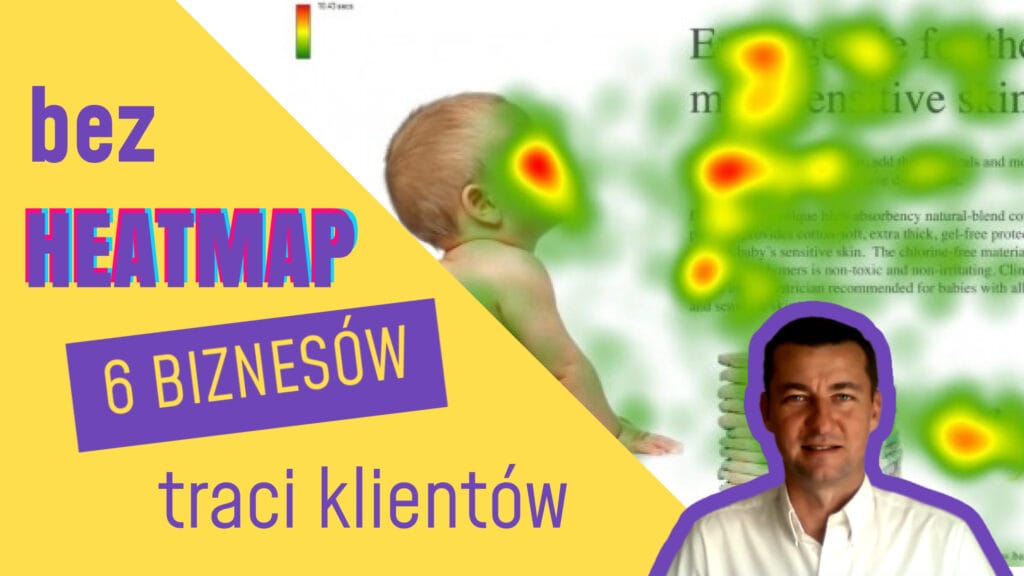
Czym są heatmapy (mapy cieplne)?
Heatmapy (mapy cieplne) to wizualne reprezentacje zachowania użytkowników na Twojej stronie internetowej. Dzięki nim możesz zobaczyć, gdzie ludzie klikają, jak się poruszają i które elementy przyciągają ich uwagę. To narzędzie pozwala zrozumieć, co działa, a co wymaga poprawy.
To inne narzędzie niż Google Analytics, bo nie skupia się na ilości (ile wizyt, ile trwały, ile stron odwiedzono podczas jednej wizyty) ale na procesie (co robił ten konkretny Internauta na stronie), realizacji zadania (np. finalizacji zakupu w sklepie online, pobrania ebooka, zapisu na newsletter, złożenia zamówienia, użycia kalkulatora online itp) oraz na punktach zapalnych związanych z wizytami i zachowaniem użytkowników Twojej strony.
Dlaczego warto używać map cieplnych?
Jeśli nurtuje Cię pytanie jak pozyskać więcej klientów za pomocą firmowej strony www to mapy cieplne są niezbędne. Narzędzia (aplikacje) które opracowują heatmapy są szczególnie przydatne w różnych branżach, które wymagają efektywnego pozyskiwania klientów i generowania leadów. Mapy cieplne mogą pomóc zidentyfikować, gdzie użytkownicy napotykają trudności, co może prowadzić do porzucenia formularzy czy koszyków zakupowych. Zrozumienie, co frustruje użytkowników, jest kluczowe dla poprawy doświadczeń na Twojej stronie, aby więcej z nich wykonywało pożądaną dla Ciebie aktywność (dzwoniło, pisało maile, dodawało do koszyka, pobierało plik itp).
Przykładowe branże, które mogą skorzystać z map cieplnych

- E-commerce: Mapy cieplne pozwolą analizować, które produkty przyciągają najwięcej uwagi i gdzie klienci rezygnują z finalizacji zakupu. Możesz dowiedzieć się, czy proces zamawiania nie jest zbyt trudny do realizacji, co często przytrafia się na urządzeniach mobilnych (zwykle przy wyborze punktu dostawy na mapie).
- Branża medialna i blogi: Jeżeli prowadzisz bloga czy stronę informacyjną, możesz monitorować, jak użytkownicy poruszają się po Twoich artykułach. Sprawdzisz, które partie tekstu są najbardziej interesujące, a które są pomijane.
- Nieruchomości i deweloperzy: Dzięki mapom cieplnym możesz zrozumieć, jak ruch na Twojej stronie rozdziela się na różne kategorie nieruchomości. Możesz także ocenić, czy galerie zdjęć są wystarczająco atrakcyjne i dostępne aby zainteresować nabywców mieszkań.
- Pośrednicy finansowi i agenci ubezpieczeniowi: Użyj map cieplnych, by monitorować, jakie etapy w procesie składania wniosków online są najtrudniejsze dla użytkowników. Możesz dowiedzieć się, które formularze są mylące lub skomplikowane.
- Branża beauty: Klienci często poszukują informacji o konkretnych zabiegach wykonywanych w salonach. Mapy cieplne mogą pomóc zrozumieć, co klienci robią na stronie danej usługi, czego nie widzą (bo nie przewijają dalej) a na co zwracają uwagę – wtedy możesz przemieścić elementy na stronie.
- Hotelarstwo: Monitorując, jak klienci dokonują rezerwacji, możesz łatwo zidentyfikować, które dane są problematyczne do wypełnienia, a jakie elementy mogą być niewidoczne lub mylące. Możesz też zmienić pozycje poszczególnych elementów w opisie pokoi i sprawdzić, jak to wpłynie na ilość rezerwacji.
Firma RMS, we współpracy z University of South Florida, przeprowadziło zdalne badanie eyetrackingowe na użytkownikach zamawiających jedzenie online (testowano menu restauracji TGI Fridays). Uczestnicy korzystali z własnych kamer internetowych, a zebrane dane analizowano pod kątem ścieżek wzroku (gazepath) i obszarów skupienia uwagi. Odkryto „ślepe strefy” – lewa strona menu online była często pomijana przez użytkowników. Najwięcej uwagi skupiano na środkowej i prawej części ekranu, a aż 50% badanych całkowicie pomijało pozycje po lewej stronie. Zachęcam to sprawdzenia tego na stronie badania (powyżej) bo są tam umieszczone także grafiki map cieplnych. Sugeruje to konieczność innego projektowania menu online niż standardowych stron www, by zwiększyć widoczność i sprzedaż wybranych pozycji.
Jak pozyskać więcej klientów dzięki Microsoft Clarity?
Microsoft Clarity to darmowe narzędzie, które może pomóc w analizie zachowania użytkowników.
Aplikacja jest instalowana jako kod na Twojej stronie i wtedy umożliwia nagrywanie sesji i generowanie heatmap (map cieplnych). Dzięki czemu możesz zobaczyć, jak użytkownicy wchodzą w interakcję z Twoją stroną oraz jakie działania podejmują a od których się powstrzymują i dlaczego tak jest. Główne funkcjonalności obejmują:
- Nagrania sesji: Obserwuj, jak użytkownicy poruszają się po stronie, co klikają i jak długo tam pozostają.
- Mapy cieplne: Sprawdź, które części strony są najczęściej klikane lub do jakiego momentu przewijane są strony. Im intensywniejszy kolor, tym więcej interakcji występuje w danym obszarze.
- Analiza lejków: Sprawdź, na którym etapie użytkownicy rezygnują z akcji, co pozwoli Ci wprowadzić odpowiednie poprawki w procesach obsługiwanych na stronie www (składanie zamówienia, wykonywanie kalkulacji, pobieranie cenników, wysyłanie zapytania itp).
Kluczowe wskaźniki w analizie zachowań

Podczas korzystania z heatmap, warto zwrócić uwagę na kilka wskaźników:
- Scroll – to w jaki sposób i do którego momentu użytkownicy przewijają stronę. Zawsze widzą jej górną część (tzw. above the fold), ale jeśli to nie będzie ich interesować, rzadko z uwagą przesuną ją niżej. To jest pomocne w sytuacji, gdy chcesz przenieść elementy skupiające uwagę tam, gdzie jej brakuje albo przesunąć takie obiekty na których promocji i pokazaniu Ci zależy, a obecnie w ogóle nikt nie dociera do dolnej części strony, gdzie są one umieszczone.
- Clicks – to miejsca i obiekty, w które ludzie najczęściej klikają. Tu interesuje Cię, aby najwięcej kliknięć było w elementy (przyciski, linki) z CTA (call to action – wezwaniem do działania) na którym Ci zależy (np. wyślij maila, zapytaj o ofertę, pobierz kosztorys, zrób kalkulację itp.). Możesz dzięki temu zobaczyć także jakie elementy nawigacyjne zwykle są klikane a które pomijane i po ich zmianie w ten sposób wpływać na poruszanie się po stronie.
- Rage clicks – kliknięcia ze złości, z irytacji, które mogą wskazywać na frustrujące elementy na stronie, takie jak źle działające przyciski, albo takie, które są za małe aby w nie trafić na smartfonie lub też są zbyt blisko siebie.
- Dead clicks – sytuacje, gdy użytkownicy próbują klikać na elementy, które nie są aktywne. Zwykle są to np. obrazy, które nie powiększają się po kliknięciu (a użytkownik myślał, że w ten sposób obraz otworzy się w większym formacie), podkreślenia tekstu (wyglądają jak linki) albo zwyczajnie źle zrobione linki.
- Quickbacks – błyskawiczne powroty na wcześniejsze strony, co może sugerować, że użytkownik nie znalazł na nowej stronie tego, czego szukał, kliknął omyłkowo, bo to w co faktycznie chciał kliknąć było zbyt blisko.
Analizując te dane, możesz zidentyfikować problemy na swojej stronie, które mogą wpływać na konwersję (uzyskiwanie efektu, na którym Ci zależy na stronie) i tym samym stanowią barierę dotyczącą tego jak pozyskać więcej klientów ze strony.
Jak heatmapy pomogą Ci zdobyć nowych klientów?
Mapy cieplne stanowią potężne narzędzie w optymalizacji strony internetowej i poprawie doświadczeń użytkowników. Niezależnie od branży, opłaca CI się wykorzystać te informacje, aby zwiększyć efektywność swojego biznesu. Nie ignoruj zachowań użytkowników; analizuj je i wdrażaj zmiany, które uczynią Twoją stronę bardziej przyjazną i funkcjonalną i w ten sposób możesz uzyskać więcej leadów bez zwiększania ruchu – płatnych reklam czy nowych treści SEO.
